

- #Mobile browser emulator mac os x how to
- #Mobile browser emulator mac os x install
- #Mobile browser emulator mac os x update
- #Mobile browser emulator mac os x android
- #Mobile browser emulator mac os x code
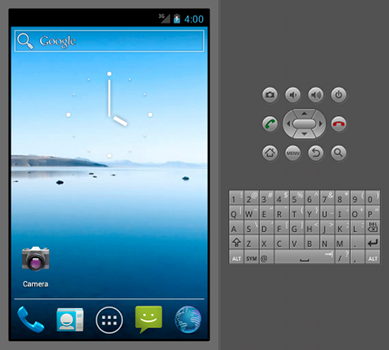
Once it’s created, you can simply hit start, wait for it to boot, and you’re now running Android: Android Emulator Running Palm WebOS
#Mobile browser emulator mac os x install
Name it whatever you want, I’d suggest using Android 2.1 as your target, give it a file size of around 200mb (you don’t need much if you aren’t going to install any apps) and leave everything else as default.

With that done, move back to Virtual Devices and we’re going to create a New virtual device: Set up new Android Virtual Device
#Mobile browser emulator mac os x update
The first thing you’ll probably want to do is go to Installed Packages and hit Update All…, just to get everything up-to-date. This will launch the Android SDK and Android AVD Manager: Android SDK and AVD Manager You need to launch the “android” executable: Very tricky: Launch the android executable. Navigate to the directory, and then look inside the tools directory. Once you have the file, unpack it and pull up the Terminal. Bonus points to google for being the only one to not require you to sign up as a developer to get the SDK. You’ll need to have up-to-date java, but if you’re on a Mac, this isn’t a problem. I’m on a Mac, so that’s what I focus on here. To get the Android Emulator running, download the Android SDK for your platform. The browser is slightly different in each, but for most simple sites this should be relatively unimportant. There are roughly three different flavors of Android out there in the wild: 1.5, 2.0, and 2.1. In typical google fashion, Android is a bit more confusing, but also more powerful.
#Mobile browser emulator mac os x code
A real, actual iPhone has all the same frameworks, but they’re compiled in ARM code on the phone. The iPhone simulator runs an 圆8 version of Safari, and just links to the mobile frameworks, compiled in x86, on your local machine. An emulator emulates a different processor, running the whole host OS inside the emulator. The difference being, a simulator just looks and acts like an iPhone, but actually runs native code on your machine. The iPhone Simulator is by far the easiest to work with, since it’s a nice pre-packaged app, just like any other. iPhone Simulator in Apple Developer Tools That’s your boy, so launch it and, hooray! You can now test your sites in Mobile Safari. Once installed, you’ll have a nice folder named Developer at the root of your drive, and navigate inside it and look for the iPhone Simulator.app. Once that’s done, you can slurp down the humongous 2.3gb download and install it. You’ll have to register for a free Apple Developer account, agreeing to their lengthy and draconian agreement. You need to get the iPhone developer tools. If you’re a web developer, you’re probably working on a mac. Getting the iPhone to run in emulation is very easy. Let’s knock off some low hanging fruit: iPhone

Note: I left out Windows Mobile, as does 99% of the smartphone buying public.
#Mobile browser emulator mac os x how to
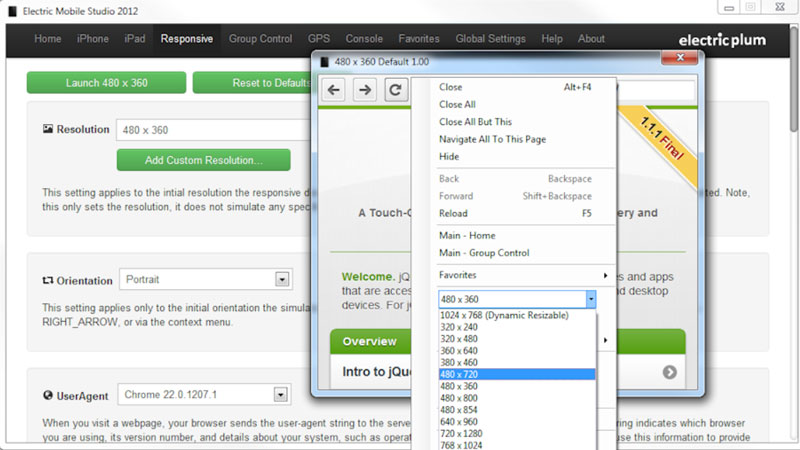
So this post will outline how to get iPhone, Android, WebOS, and, ugh, BlackBerry running in emulation. Even so, getting the current smartphone OS running is no piece of cake. If you want to test on older/less-smart phones, PPK has a quick overview post that has some pointers. If you’re using a 4 year old Nokia phone with a 120×160 screen, our site does not and will not work for you. Our mobile site is designed to work on modern smartphones. If you thought testing a regular website was a pain, mobile is an order of magnitude worse. The Store page can be found here.While developing the Walker’s mobile site, I needed to test the site in a number of browsers to ensure compatibility. Today, RetroArch has finally been released on Steam for both Windows and Linux/SteamOS. The next version of Lakka (with an updated RetroArch 1.9.10 version) is scheduled to be released very soon! Remember that this project exists for the benefit of our users, and that we Continue reading RetroArch finally released on Steam! If you’d like to learn more about upcoming releases, please consult our roadmap here. Looking forward you can expect regular updates Continue reading RetroArch 1.9.10 released! For a long time, we have manually released everything on the Steam, this has now been automated for both platforms. Right now, we need to make some changes for the Linux platform. Hello everyone! We have been busy working on the Steam version to improve compatibility and stability. Continue reading RetroArch Steam – Important information for Linux users This version is based on the latest RetroArch version, 1.9.10 (see here). Lakka 3.5 has just been released! To learn more, check out this article on our sister site here.


 0 kommentar(er)
0 kommentar(er)
